JavaScript基础(一)-js的执行顺序
通过系列文章来沉淀一下JavaScript的基础知识
最近一直在复习js相关的内容,发现好多东西都模棱两可,正好最近在系列的看,所以顺便整理一个系列的文章来记一下学习的过程,顺便沉淀一下,这个系列中的文章大量借鉴了我最近看的一些文章,所以如有侵权问题,请及时联系我。
我,花名LaughingZhu,想想从工作到现在三年有余,一直在做web开发相关的工作,中间使用最多的莫过于Html、Css、JavaScript三兄弟,最头疼的莫过于JavaScript。过程中也是遇到了很多因为没有系统的了解过相关知识而犯的错:什么变量提升、this指向、事件循环等问题,当时那个头痛啊,各种谷歌,东找找西找找,在后续系统看的时候发现好多其实很简单。
我们通过JavaScript的执行上下文来捅破JavaScript的窗户。只有了解了JavaScript的执行上下文,我们才能更好的理解JavaScript语言本身,比如变量提升、作用域、闭包等概念。所以系列的第一篇文章从JavaScript执行环境和变量讲起。
先来看一段代码,一下代码输出的结果是什么?
已複製!showName(); console.log(myname); var myname = 'LaughingZhu'; function showName() { console.log('函数showName被执行'); }
使用过JavaScript开发的程序员都知道,JavaScript是按顺序执行的。按照这个逻辑来理解的话:
- 当执行到第1行的时候,由于函数showName还没有定义,所以执行应该会报错;
- 执行到第2行的时候,由于变量myname也没有定义,所以同样会报错。
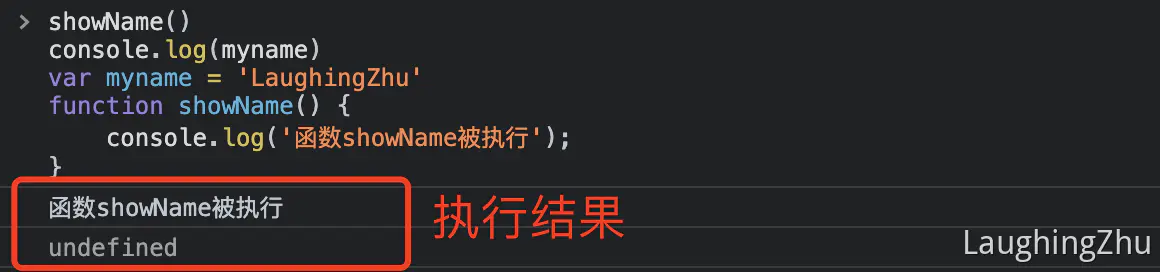
然而实际执行结果却并非如此,如下图:

第1行输出”函数showName被执行“,第2行输出”undefined“,这和前面的顺序执行有点不一样。
通过上面的执行结果,我们知道了函数或者变量可以在定义之前使用,那么看下面这个例子:
已複製!showName(); console.log(myname); function showName() { console.log('函数showName被执行'); }
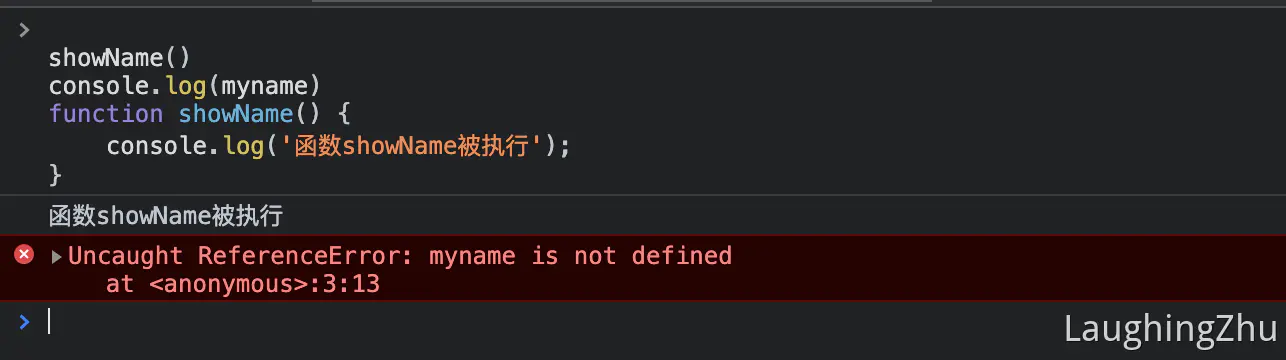
执行这段代码是,JavaScript引擎就会报错,结果如下:

从上面两端代码执行结果来看,我们可以得出如下三个结论:
- 在执行过程中,若使用了未声明的变量,那么JavaScript执行会报错。
- 在一个变量定义之前使用它,不会报错,但是该变量的值会为undefined,二不是定义是的值。
- 在一个函数定义之前使用它,不会报错,且函数能正确执行。
第一个结论很好理解,因为变量没有定义,这样在执行JavaScript代码是,就找不到该变量,所以JavaScript会抛出错误。
但是第二个和第三个结论,就挺让人费解的:
- 变量和函数为什么能在其定义之前使用?这似乎表明JavaScript代码并不是一行一行执行的。
- 同样的方式,变量和函数的处理结果为什么不一样?比如上边的执行结果,提前使用的showName函数能打印出来完整的结果,但是提前使用的变量却是”undefined“,而不是定义时使用的”LaughingZhu“这个值。
变量提升
要解释上边两个问题,就需要先了什么是变量提升。
不过在介绍变量提升前,我们前通过下边的代码来看看什么是JavaScript中的 声明 和 赋值 。
已複製!var myname = '极客时间';
这段代码可以看出如下两行代码组成
已複製!var myname; //声明部分 myname = '极客时间'; //赋值部分
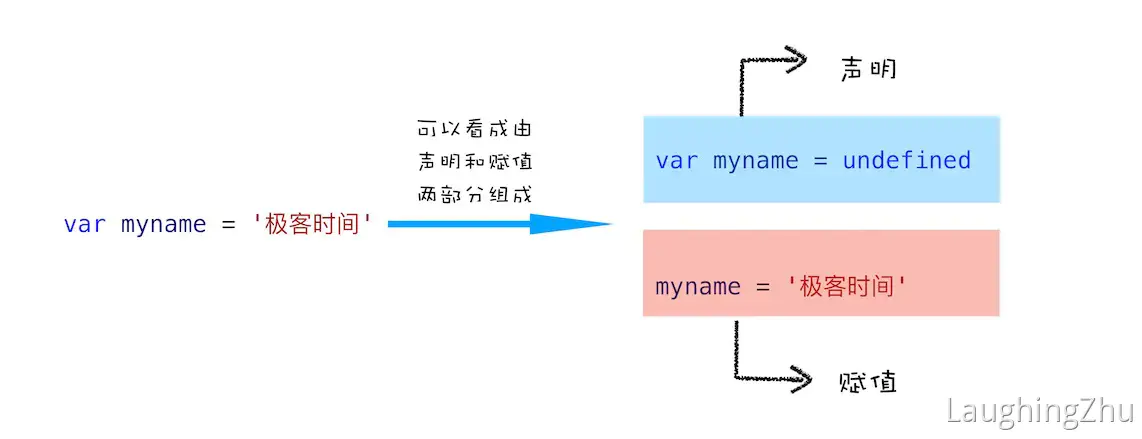
如下图所示
 上面是变量的申明和赋值,接下来我们看一下函数的声明和赋值。
上面是变量的申明和赋值,接下来我们看一下函数的声明和赋值。
已複製!function foo() { console.log('foo'); } // const bar = function () { // console.log('bar'); // };
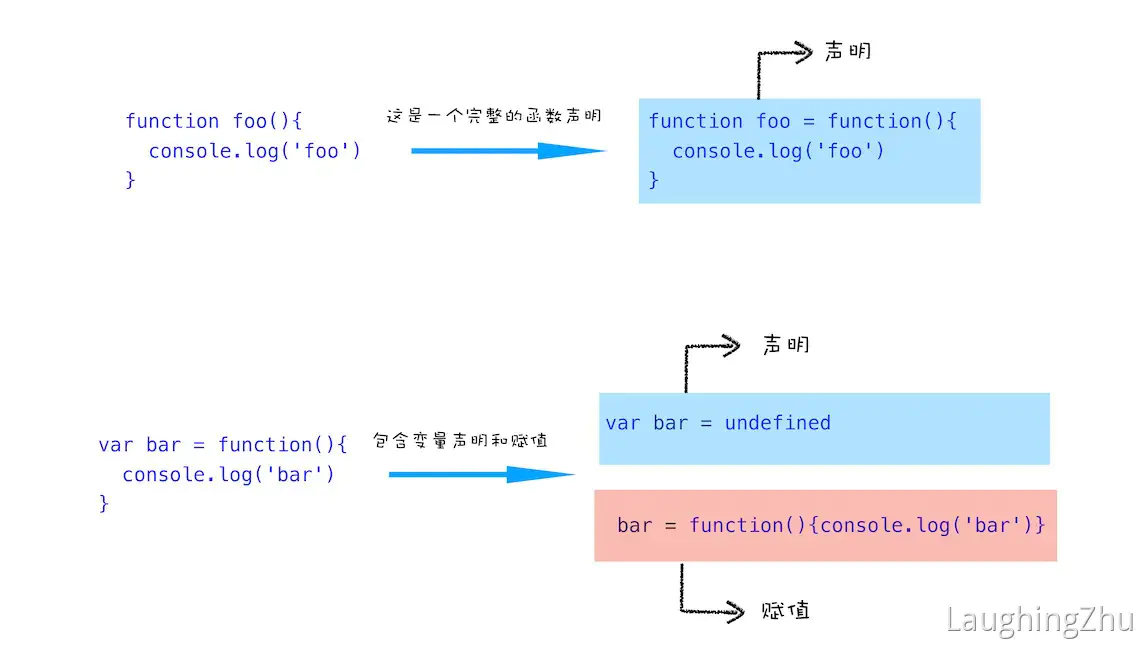
第一个函数 foo 是一个完整的函数声明,也就是说没有涉及到赋值操作;第二个函数是先声明变量 bar,再把
赋值给 bar。为了直观理解,你可以参考下图:

理解了声明和赋值后我们就可以聊聊变量提升了。
所谓的变量提升,是指在 JavaScript 代码执行过程中,JavaScript 引擎把变量的声明部分和函数的声明部分提升到代码开头的“行为”。变量被提升后,会给变量设置默认值,这个默认值就是我们熟悉的 undefined。
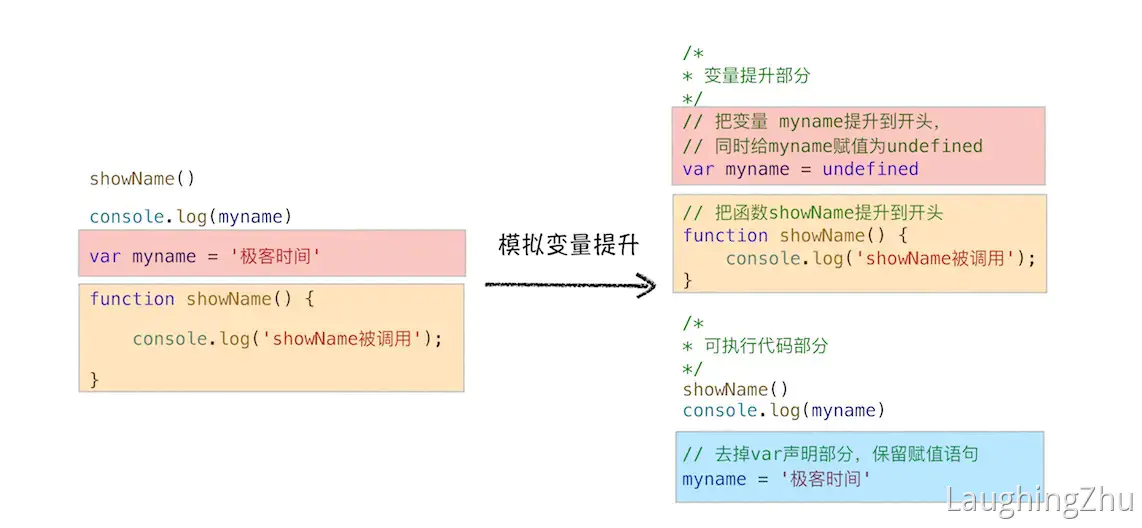
下面我们模拟实现一下:
已複製!/* * 变量提升部分 */ // 把变量 myname提升到开头, // 同时给myname赋值为undefined var myname = undefined; // 把函数showName提升到开头 function showName() { console.log('showName被调用'); } /* * 可执行代码部分 */ showName(); console.log(myname); // 去掉var声明部分,保留赋值语句 myname = '极客时间';
模拟变量提升效果图:

从图中可以看出,我们对代码做了两处调整:
- 第一处是把声明的部分都提升到了代码开头,如变量 myname 和函数 showName,并给变量设置默认值 undefined;
- 第二处是移除原本声明的变量和函数,如var myname = '极客时间'的语句,移除了 var 声明,整个移除 showName 的函数声明。
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因—— 函数和变量在执行之前都提升到了代码开头 。
JavaScript代码的执行流程
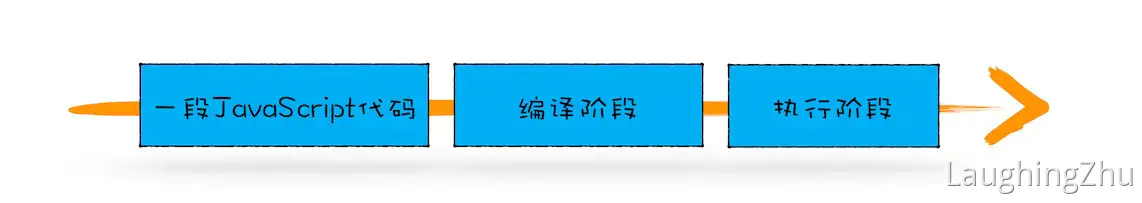
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。 实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中 。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译, 编译 完成之后,才会进入 执行阶段 。大致流程你可以参考下图:

1.编译阶段
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
已複製!var myname = undefined; function showName() { console.log('函数showName被执行'); }
第二部分:执行部分的代码。
已複製!showName(); console.log(myname); myname = '极客时间';
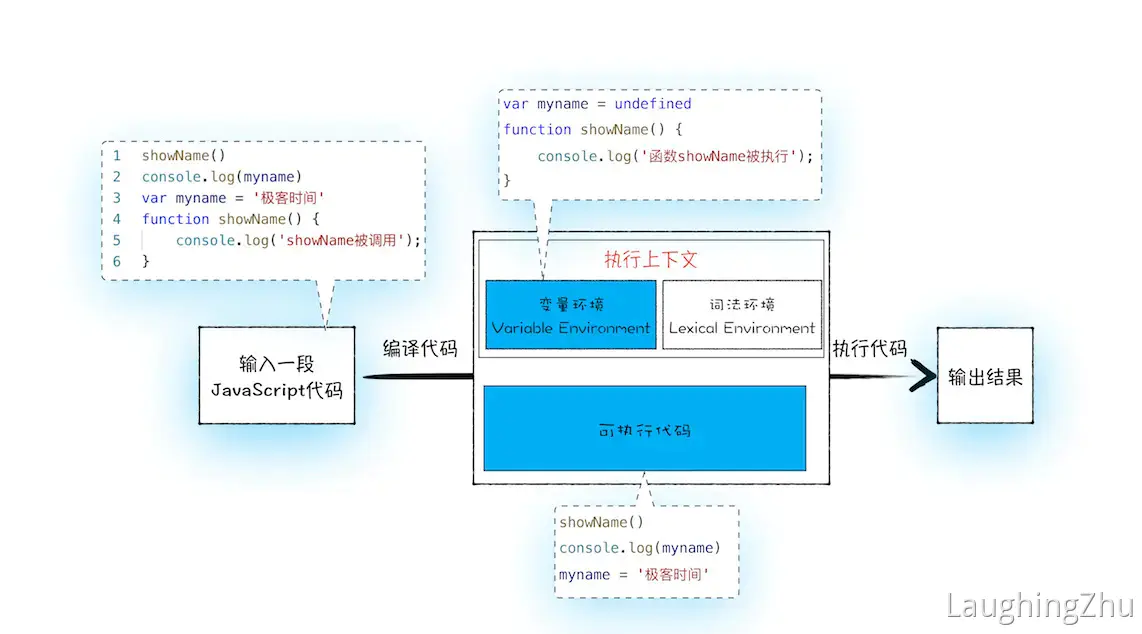
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容: 执行上下文(Execution context) 和 可执行代码 。
2.执行上下文
执行上下文是 JavaScript 执行一段代码时的运行环境 ,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。现在你只需要知道,在执行上下文中存在一个 变量环境的对象(Viriable Environment) ,该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
我们结合下边这段代码来分析下是如何生成变量环境对象的。
已複製!showName(); console.log(myname); var myname = '极客时间'; function showName() { console.log('函数showName被执行'); }
- 第 1 行和第 2 行,由于这两行代码不是声明操作,所以 JavaScript 引擎不会做任何处理;
- 第 3 行,由于这行是经过 var 声明的,因此 JavaScript 引擎将在环境对象中创建一个名为 myname 的属性,并使用 undefined 对其初始化;
- 第 4 行,JavaScript 引擎发现了一个通过 function 定义的函数,所以它将函数定义存储到堆 (HEAP)中,并在环境对象中创建一个 showName 的属性,然后将该属性值指向堆中函数的位置(不了解堆也没关系,会在后续的文章中详细介绍)。
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节(这篇文章不详细展开)。
3.执行阶段
JavaScript引擎开始执行”可执行代码“,按照顺序一行一行的执行。
- 当执行到 showName 函数时,JavaScript 引擎便开始在变量环境对象中查找该函数,由于变量环境对象中存在该函数的引用,所以 JavaScript 引擎便开始执行该函数,并输出“函数 showName 被执行”结果。
- 接下来打印“myname”信息,JavaScript 引擎继续在变量环境对象中查找该对象,由于变量环境存在 myname 变量,并且其值为 undefined,所以这时候就输出 undefined。
- 接下来执行第 3 行,把“极客时间”赋给 myname 变量,赋值后变量环境中的 myname 属性值改变为“极客时间”。
代码中出现相同的变量或者函数怎么办?
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
已複製!// example_1 function showName() { console.log('极客邦'); } showName(); function showName() { console.log('极客时间'); } showName(); // 极客时间
在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
接着我们分析一下其完整的执行流程:
- 首先是编译阶段 :遇到了第一个 showName 函数,会将该函数体存放到变量环境中。接下来是第二个 showName 函数,继续存放至变量环境中,但是变量环境中已经存在一个 showName 函数了,此时,第二个 showName 函数会将第一个 showName 函数覆盖掉。这样变量环境中就只存在第二个 showName 函数了。
- 接下来是执行阶段 :先执行第一个 showName 函数,但由于是从变量环境中查找 showName 函数,而变量环境中只保存了第二个 showName 函数,所以最终调用的是第二个函数,打印的内容是“极客时间”。第二次执行 showName 函数也是走同样的流程,所以输出的结果也是“极客时间”。
已複製!showName(); var showName = function () { console.log(2); }; function showName() { console.log(1); } // 打印结果如下 输出1; 编译阶段: var showName; function showName() { console.log(1); } 执行阶段: showName(); //输出1 showName = function () { console.log(2); }; //如果后面再有showName执行的话,就输出2因为这时候函数引用已经变了
综上所述,我们得出两个结论:
- 一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
- 如果遇到变量和函数同名,那么函数声明优先级更高。