Logi Options 在M1芯片上打不开
M2 芯片 Mac Mini安装Logi Options+。打开后一直提示 Backend connection problem - click here to launch backend。
最近换了新的M2芯片的Mac Mini,安装了Logi Options+。打开后一直提示 Backend connection problem - click here to launch backend。问了京东的客服,提供了一些解决办法,最后也没有解决问题。最后还是在网上找到了一个可行的方法。
失败的图片如下:

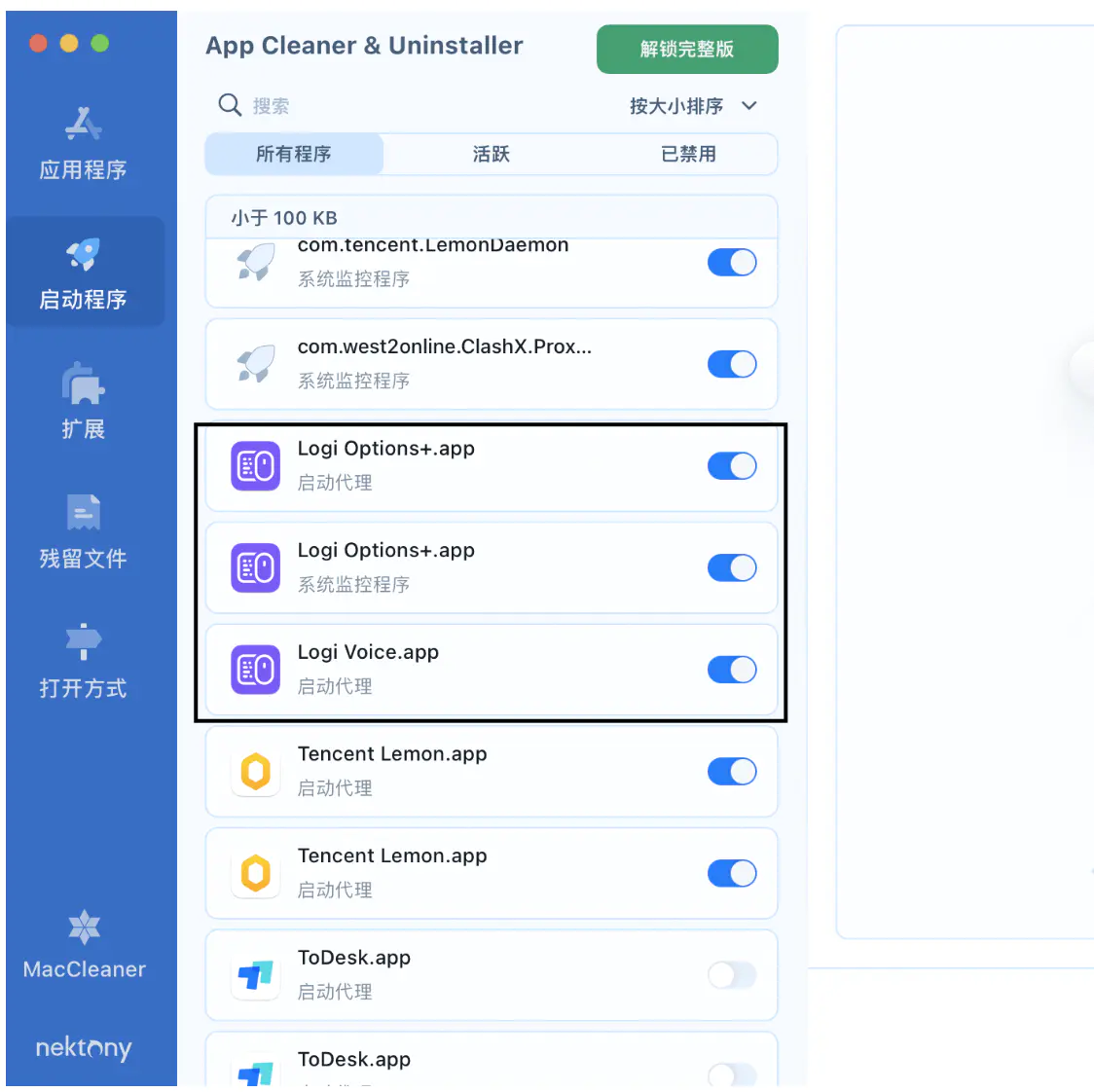
经过一番搜索后,大概得知是一个启动程序没有打开, 解决方案 就是:下载一个可以管理软件权限的App,比如我下载的App Cleaner & Uninstaller,软件官网,安装后打开对应的权限即可,如下图:

把Logi Options+所有的权限都打开,Logi Options+就可以正常使用了。